哈囉 今天繼續來看看HTML還有那些常用元素、以及介紹區塊元素、行內元素
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()
tr、td、th、tbody、thead、tfoot、colspan、rowspan、border-collapse: collapse
我們先來了解常用的HTML元素那些是Inline Element 及 Block Element。
區塊元素(Block Element) :div、h1~h6、p、li、ul、ol..
行內元素(Inline Element) : a、img、span…
常見的網頁元素通常會帶有預設的display屬性,它會決定HTML在網頁中如何排版,為了方便觀看添加了一些框線、寬度、高度,這是屬於CSS的部分日後我們在做講解,在這邊先以HTML上註解的方式方便你能看下去:
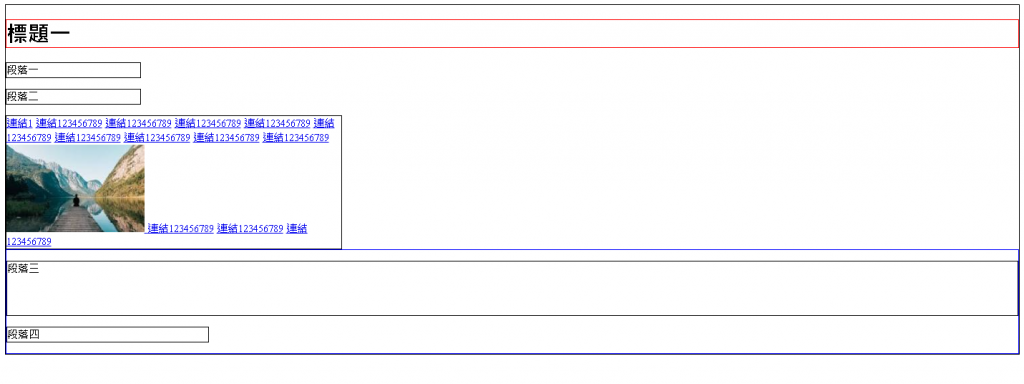
<div class="block1">
<h1>標題一</h1>
<p class="p1">段落一</p>
<!--p1-width: 200px-->
<p class="p2">段落二</p>
<!--p2-width: 200px-->
<div class="block2">
<!--block2-width: 500px-->
<a href="#">連結1</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#"><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQeS5HByOzMMvfj0IIhP8z_WDimG_MCbwB1qFT6XnZZag&s" alt="">
</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<a href="#">連結123456789</a>
<!-- a-height: 600px,width: 600px -->
</div>
<div class="block3">
<p class="p3">段落三</p>
<!--p3-height: 80px-->
<p class="p4">段落四</p>
<!--p4-width: 300px-->
</div>
</div>

1️⃣獨佔一行 : 透過段落一、二能得知即使寬度足夠並排,但它各自獨佔一行,屬於結構化元素。
2️⃣區塊元素能設定寬高 : 從段落三、四得知區塊元素可以設置寬度及高度 ( 但不建議鎖死高度,如果內容太多會導致內容溢出,建議用padding來調整,日後會做解釋)。
3️⃣寬度跟隨父元素 : 從段落三得知如果沒有設置寬度,它的寬度會跟隨它的父元素( block3)。
4️⃣可巢套Inline Element 及 Block Element :從最外層的block1可得知上面程式碼中所有HTML元素都包覆在裡面。
1️⃣可並排 : 從無數的<a>元素能得知除非遇到區塊的邊邊,否則可以不斷並排下去。
2️⃣無法調動寬高 : 根據CSS設定終能看到,即使將寬度、高度都設置為600px,它仍然不會變動,也可以得知它的高度及寬度會隨著內容而改變。
3️⃣只可巢套inline元素 : 從上面程式碼可得知,<a>元素可巢套<img>,功能是點選照片時就能啟動超連結。
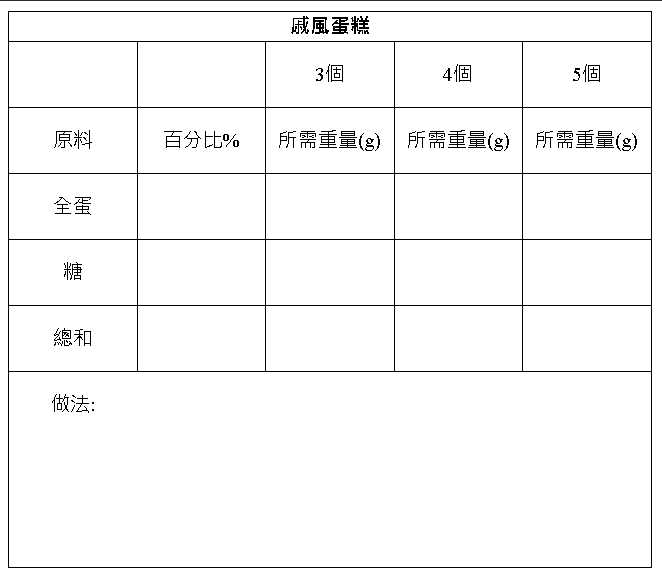
現在我們試著用HTML做出一個簡易的蛋糕配方表
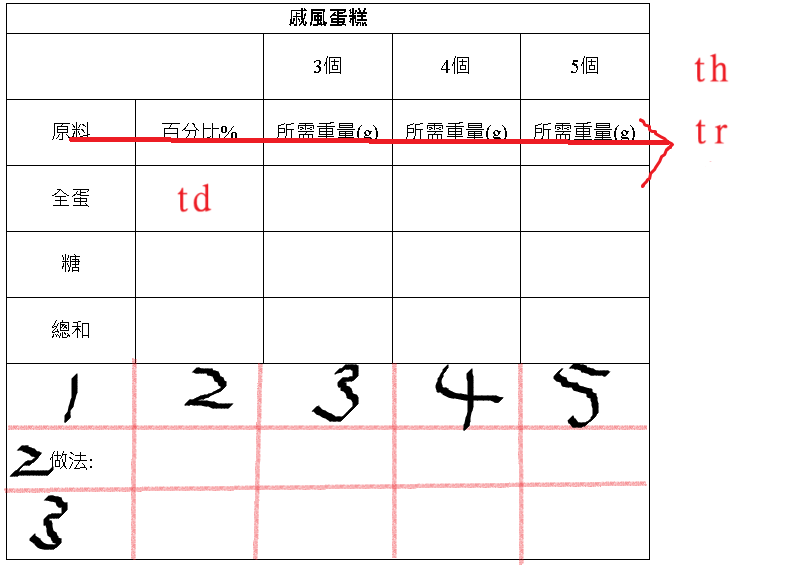
透過語意化的標籤 : 建立一個表格<table>、標題<thead>、內容<tbody>、結尾<tfoot>來區分 :<tr> : table row( 每一行 )、<td> : table data( 表格內的數據 )、<th> : table head( 表格標題 )
靜態屬性colspan( column span )代表應跨越的列數rowspan( row span )代表應跨越的行數
CSS屬性border-collapse : collapse邊框合併為單一邊框,separate為預設值,代表邊框分離
<table>
<thead>
<tr>
<th colspan="5">戚風蛋糕</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2"></td>
<td>3個</td>
<td>4個</td>
<td>5個</td>
</tr>
<tr>
<td>原料</td>
<td>百分比%</td>
<td>所需重量(g)</td>
<td>所需重量(g)</td>
<td>所需重量(g)</td>
</tr>
<tr>
<td>全蛋</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>糖</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>總和</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
</tbody>
<tfoot>
<tr>
1️⃣<td rowspan="3">做法:</td>
<!-- 跨越3欄 -->
<td colspan="4"></td>
<!-- 合併4欄 -->
</tr>
<tr>
<td colspan="5"></td>
<!-- 合併4欄 -->
</tr>
<tr>
<td colspan="5"></td>
<!-- 合併4欄 -->
</tr>
</tfoot>
</table>
thead tr,
tbody tr,
tbody td,
tfoot {
text-align: center;
border: 1px solid black;
}
td {
width: 100px; /* 設置寬度 */
height: 50px; /* 設置高度 */
}
table {
border-collapse: collapse; /* 邊框合併 */
}
做法這裡沒有用CSS屬性增添框線,我們透過輔助線可以得知實際情況。
當想要跨越欄或列,就會用到先前提到的為元素新增靜態屬性,記得新增在起始標籤(Opening Tag)中,透過rowspan=”3”,我們做到了跨越3列、透過colspan = “4”,我們做到合併4欄。
今天就先到此結束~明日會在介紹表單的使用喲~
https://codepen.io/ywngjyyj-the-vuer/pen/PoXOyPB?editors=1100
